树莓派搭建Node-RED环境
树莓派自2015年开始是默认就带NODE-RED的,但是如今已是2018年:)自带的版本已经很老了,可通过下面的命令进行自动升级NODE.JS和NODE-RED
1 | |
一段时间过后,升级完毕:
1 | |
根据提示我么可以知道,通过如下的命令启用NODE-RED服务,并且访问树莓派地址并加上1880端口访问WEB下的NODE-RED:
1 | |
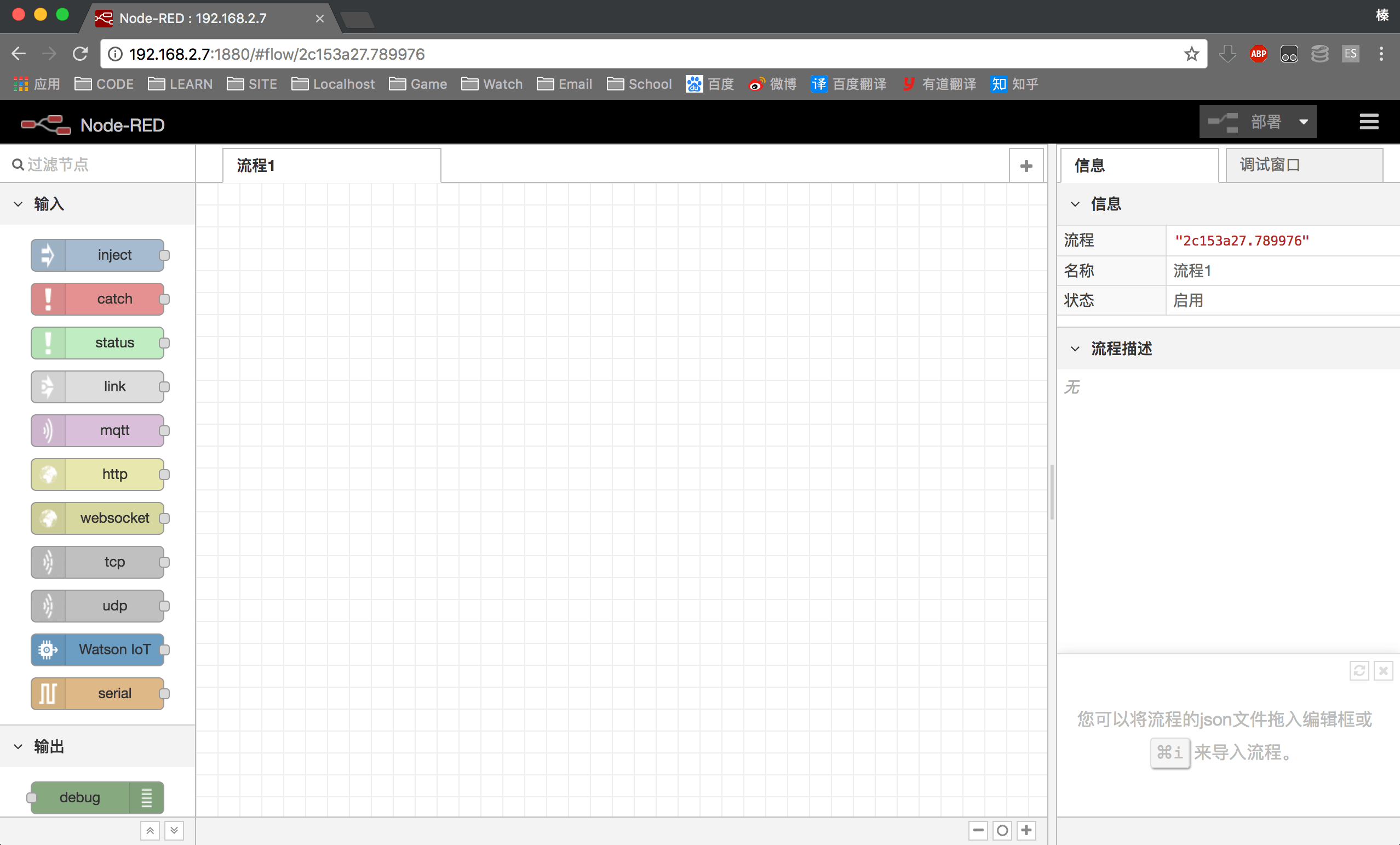
然后我们打开浏览器访问web网页,能够看到如下的界面:

Node-RED UI——显示节点选择板(左)、流的编辑界面(中心)和输出窗格(右)
左侧里面全是node-red包含的节点,而节点就是node-red的基本单位,它包含了生成数据的节点、处理数据的节点以及最终输出的节点。
中间是我们的工作区,在该区域内,我们按照正确的形式构建节点,来形成一套数据流生成、处理过程。
右侧是输出窗格可以切换信息和调试选项卡等。选择信息后,将显示所选节点的文档。当调试被选中时,它将显示调试节点的信息、错误和警告。
作为Node-red最基本的单位:节点。在Node-red中主要分为3类:
1、输入节点(例如inject)
2、处理节点(例如function)
3、输出节点(例如debug)
输入节点
输入节点允许数据输入到整个流工作空间中。它们至少有一个输出(端点由右边的小灰色方块表示)。同时也可以将其他服务数据连接到输入节点,例如TCP、WebSockets、UDP等节点,或利用手动输入数据到一个流之中。
处理节点
处理节点主要功能是处理数据。它们有一个输入端点和一个或多个输出端点。我们通常使用function节点来处理收到的数据。当然它页可以转换数据类型(例如:JSON、CSV、XML)节点。
输出节点
输出节点允许在Node-RED的流之外发送数据。它们的左侧有一个输入端点。使用输出节点将数据发送到其他服务,TCP等或者使用调试节点输出到调试窗进行观察。
而对于各种数据来说,其本质的最简单的数据结构如下:
1 | |
即每一条数据都会有其本身的负载数据。
讲完了基础的知识,我们来通过动手实践来更加直观的了解node-red
构建时间戳流
这个例子十分简单,我们不需要任何的处理节点,只需要一个输入和一个输出就可以了:
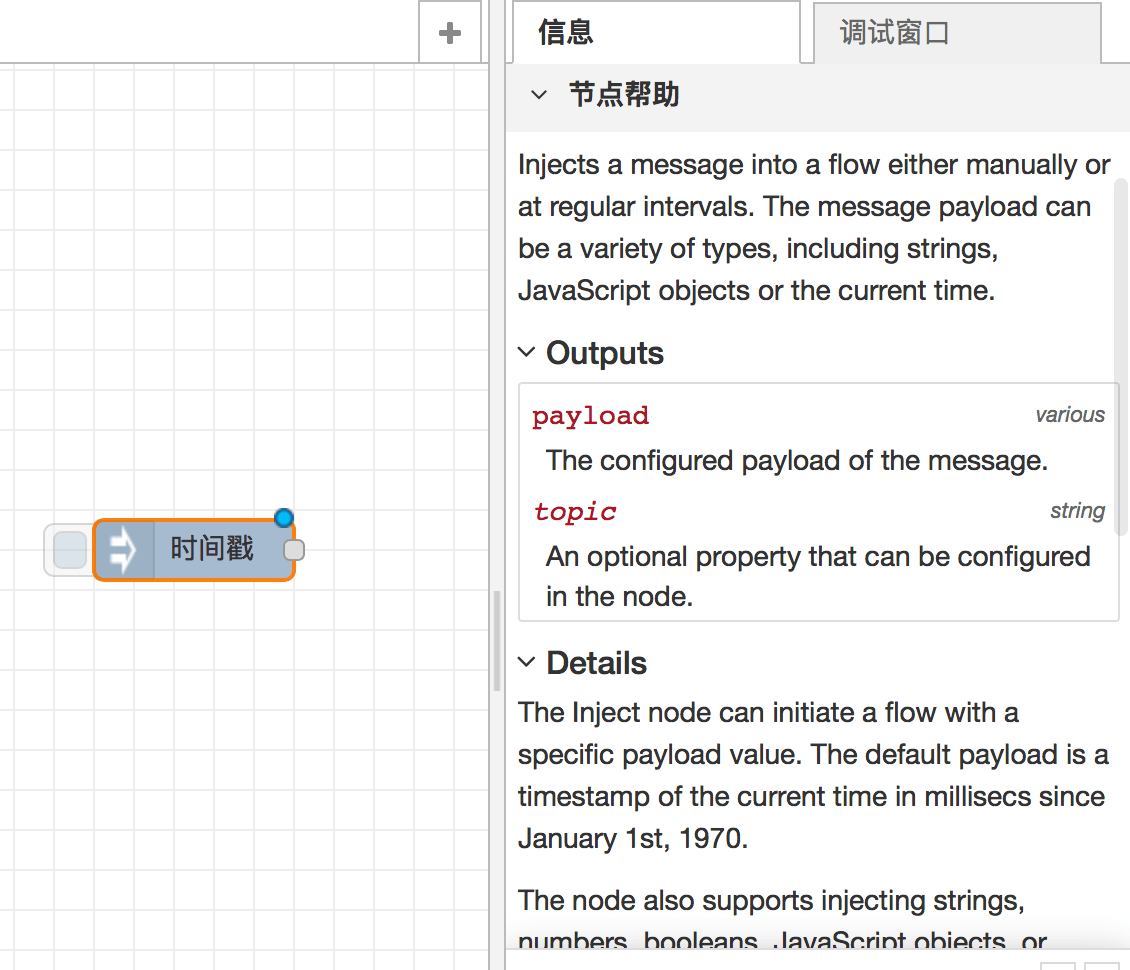
我们首先从左侧拉取一个inject输入节点,放置到工作空间中,它会自动变为默认的时间戳节点,单击这个时间戳节点,查看右侧信息栏,我们能看到这个节点的描述:这个时间戳节点能够生成自1970年1月1号以来的所过的毫秒数

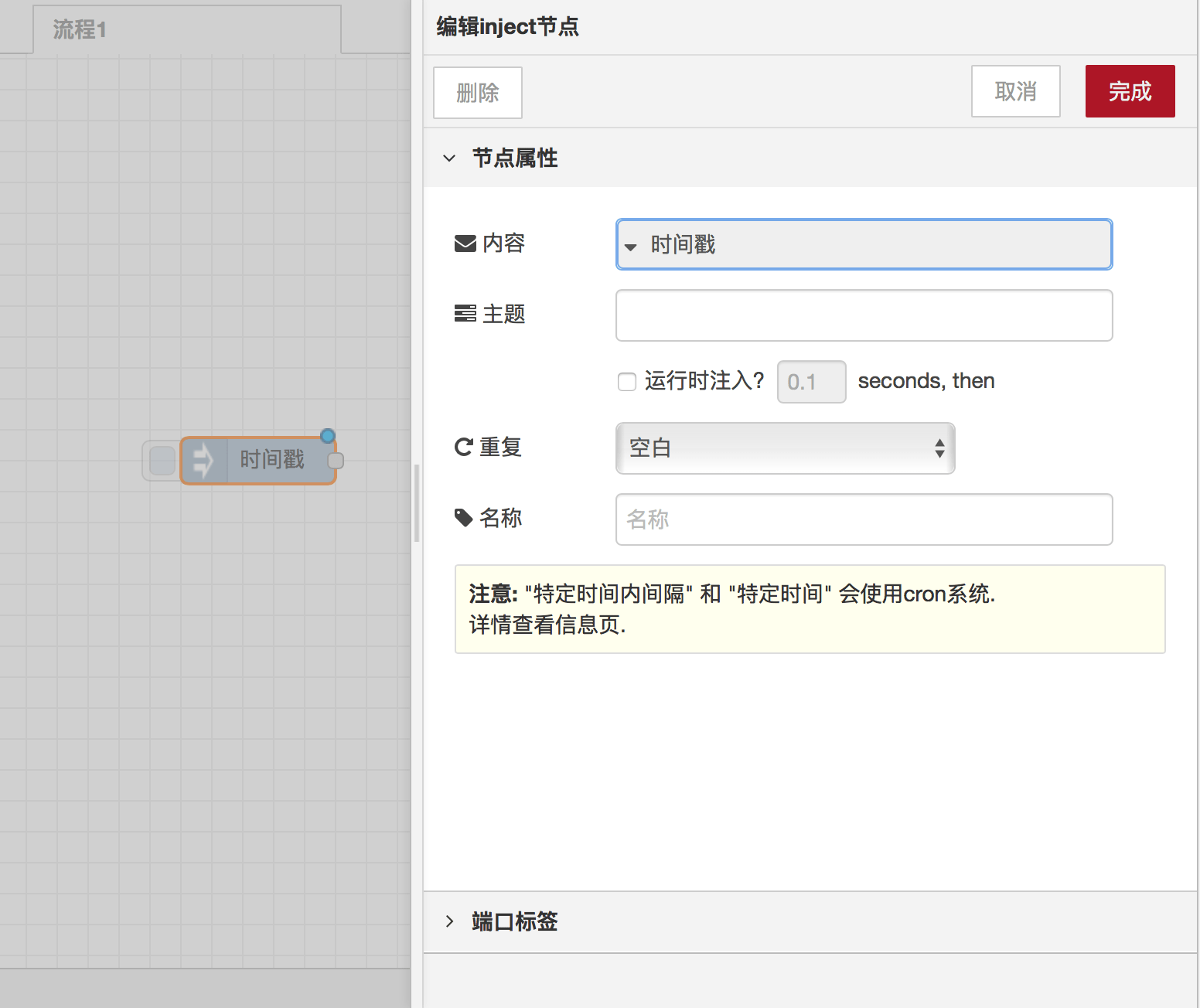
通过双击该节点我们还可以看到更加具体的细节:

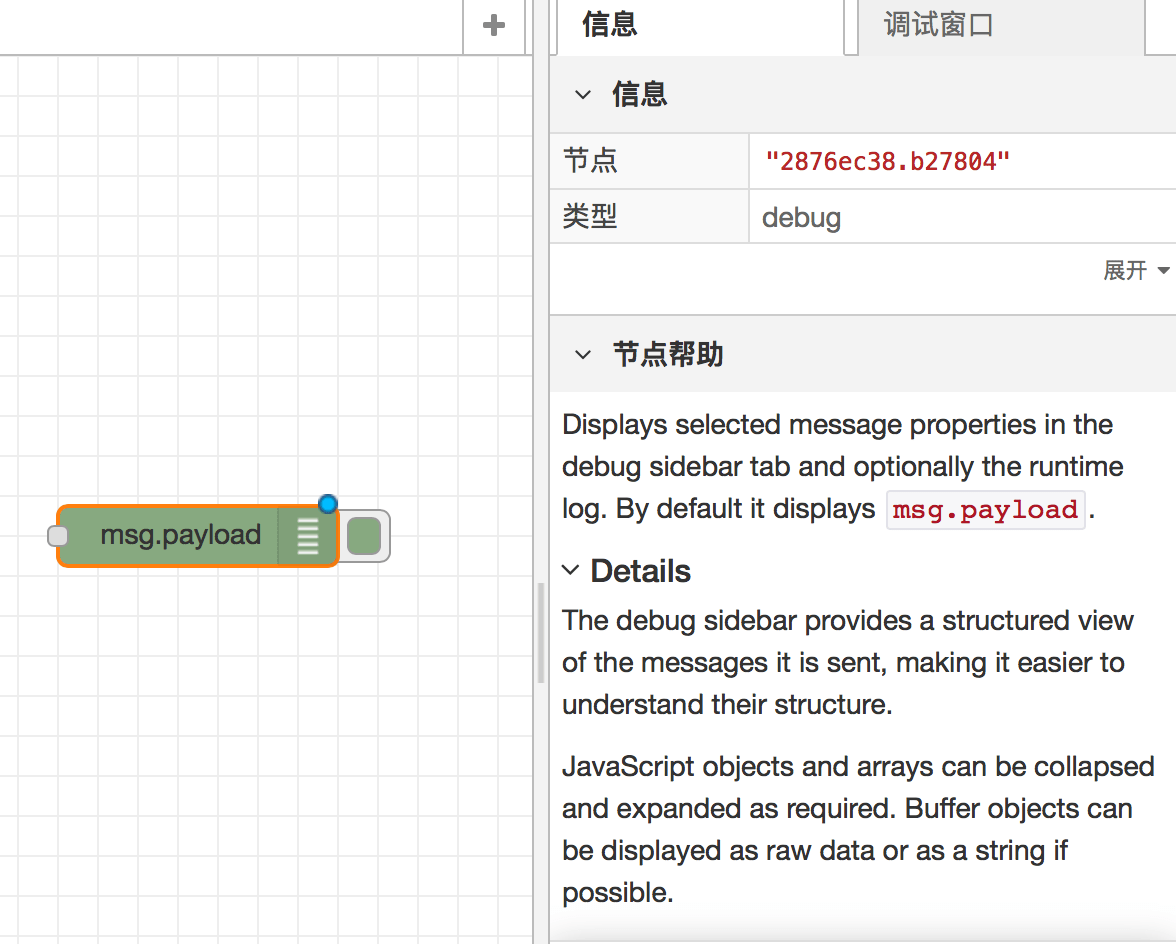
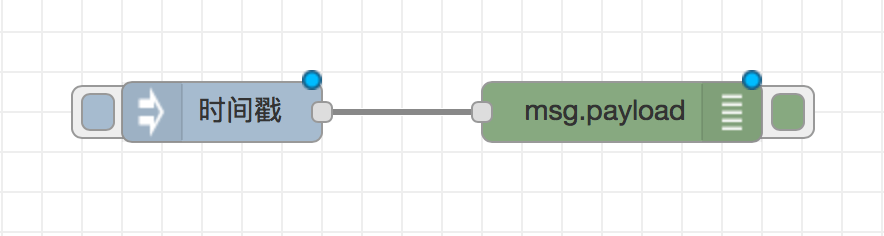
接下来我们拉取一个debug节点到工作空间中,它会自动转变为msg.payload节点,这个节点就是会将数据直接输出:

接下来我们连接两个节点,同时可以看到每个节点上面都有一个小蓝点,意味着我们的节点只放置到了工作空间中,但是并没有部署:

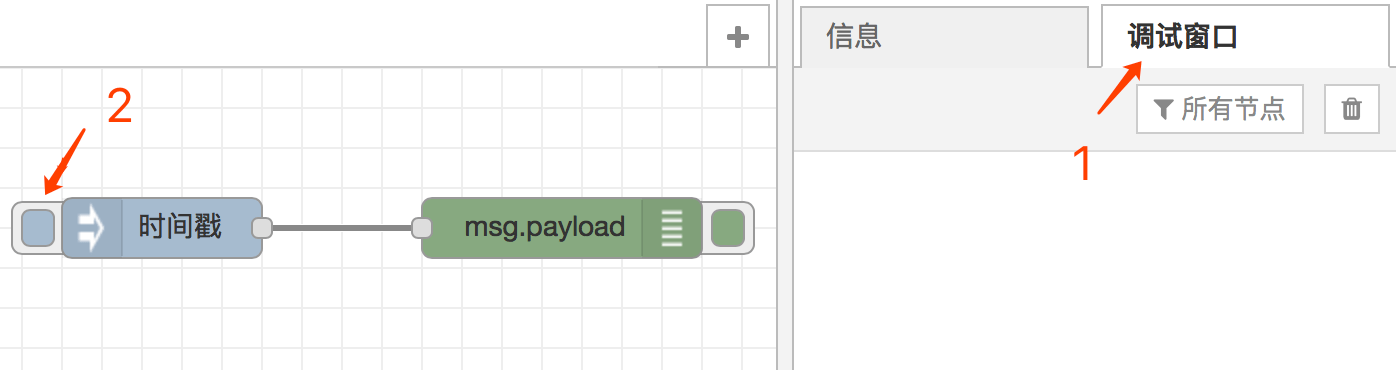
点击右上角的部署之后,我们发现小蓝点消失了。接下来我们让时间戳节点产生时间数据并输出查看。首先点击右侧的调试窗口,然后点击时间戳节点左侧的蓝色矩形按钮:

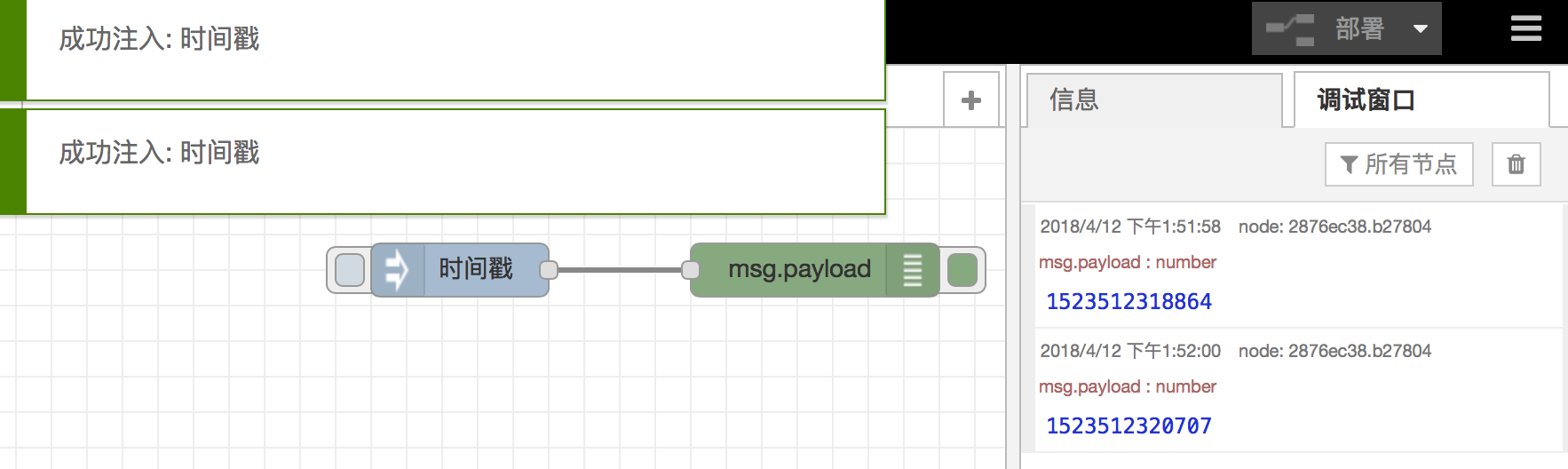
点击过程中我们可以看到提示我们注入成功,并且在右侧的还能看到输出的数据:

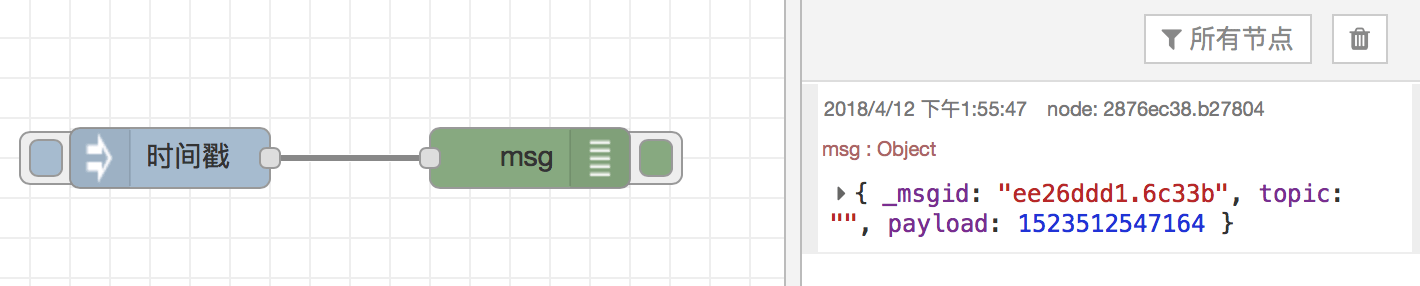
此外,当我们双击debug节点,然后在输出那一栏选择“完整消息”,我们发现输出节点变成了“msg”即整个msg消息体,同时再次部署并点击时间戳产生数据,我们发现输出的信息变得更加完整:

最后,让我们产生编程界的经典输出:Hello, World!
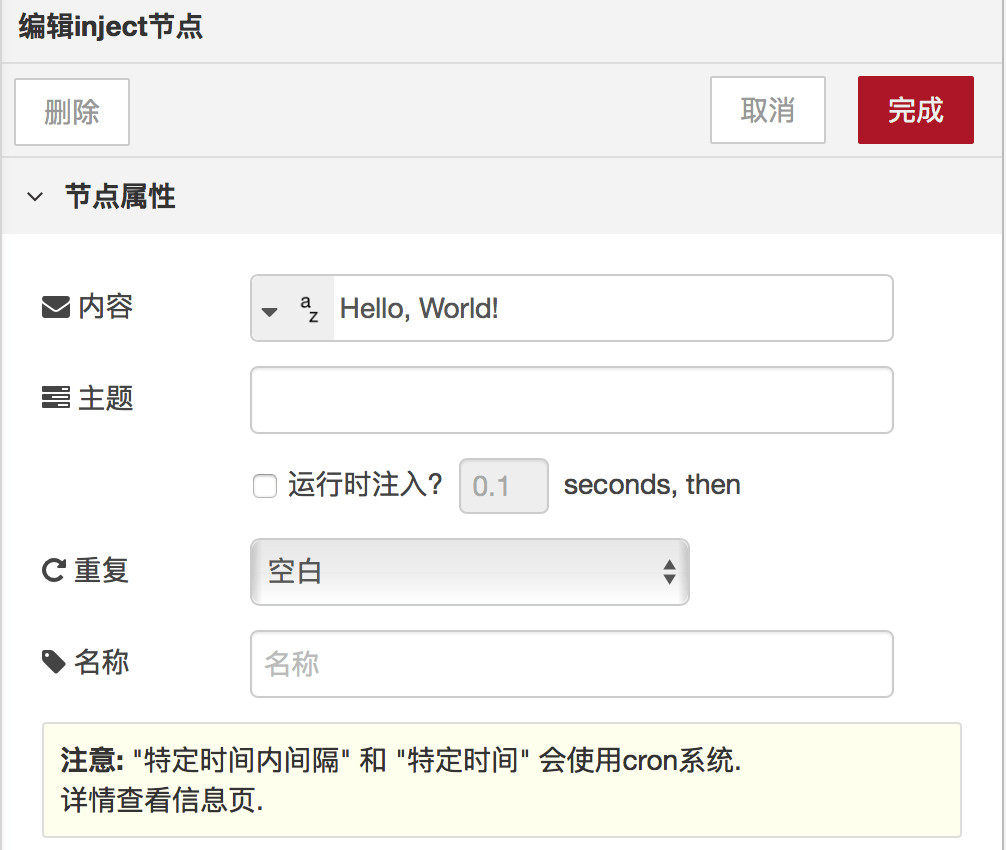
首先双击“注入节点”,我们不选时间戳类型了,而是替换为文字列:

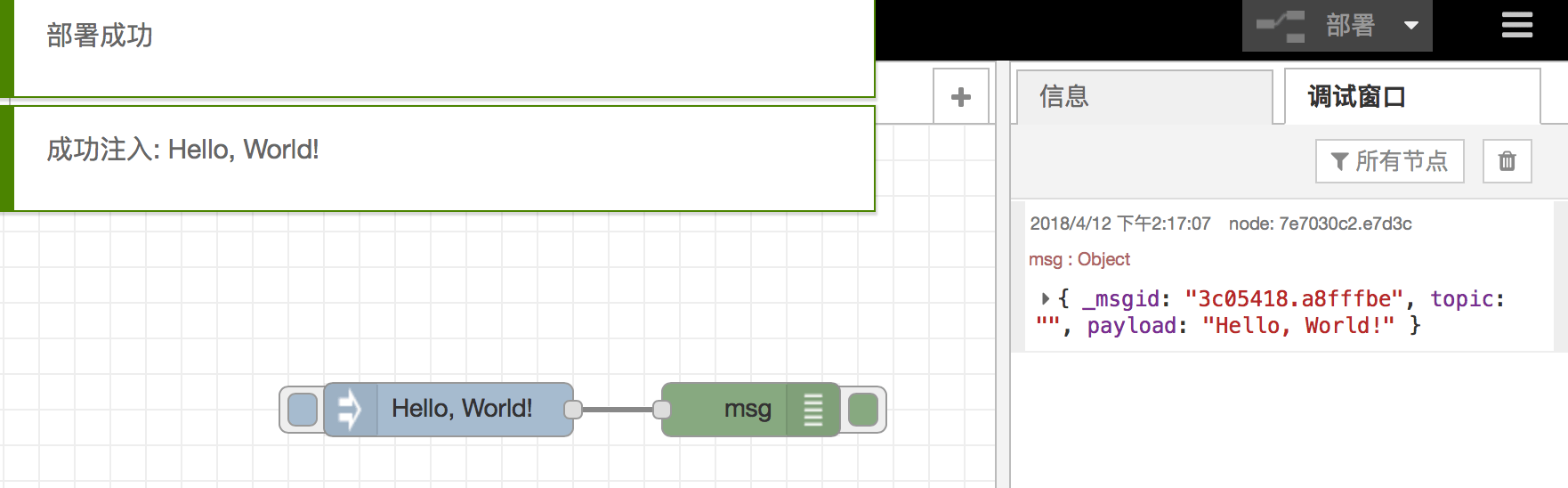
再次部署并点击消息注入按钮(就是蓝色矩形)
得到如下的结果:

至此,我们成功的使用Node-RED构建了我们的第一条简单的流。