目前网上已经有了很多关于IDEA(IntelliJ平台)的插件开发教程了,本人觉得简书上这位作者秋水畏寒 的关于插件开发的文章很不错,在我进行插件开发的过程中指导了我很多。但是综合下来看,在IDEA上加载网页的插件的教程还不是特别多,官方文档也不是那么的完整。本系列将会从这个角度出发,探讨如何编写加载Web页面的插件。
前言
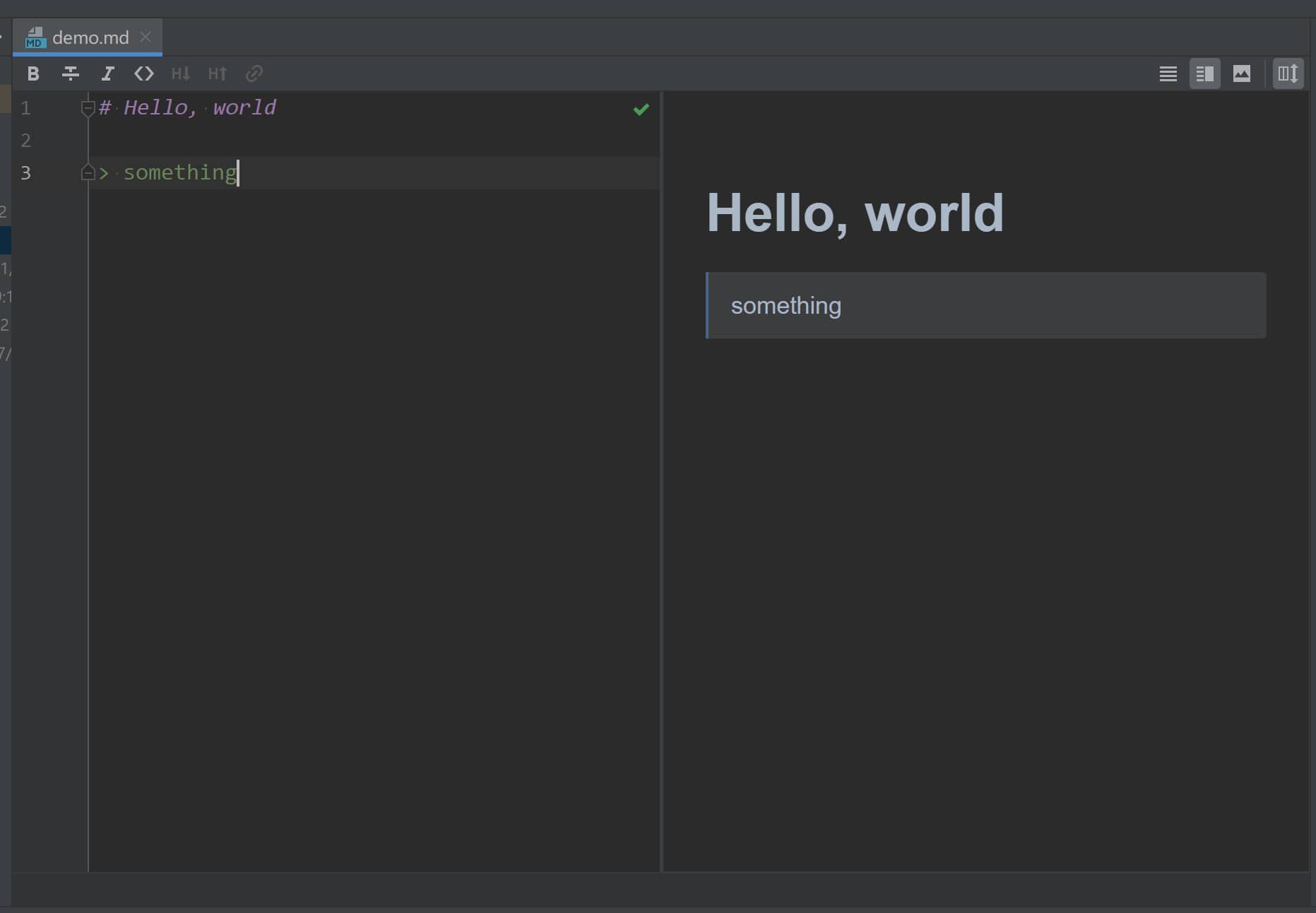
为什么会有想到开发处理Web网页的插件呢?实际上因为在IDEA中,我们可以打开markdown文件,并且IDEA具有markdown实时渲染的能力:

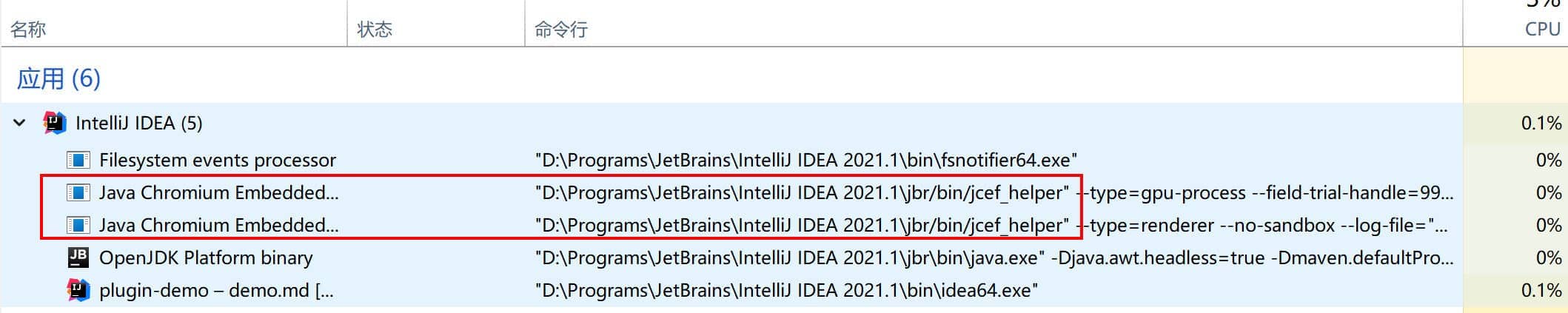
因为之前,本人使用过JCEF进行开发。看到这个渲染,心里大概猜测,应该用了浏览器内核。打开任务管理器:

果然,熟悉的JCEF。然后进入JetBrains的官网,在插件开发的文档中找到了:JCEF - Java Chromium Embedded Framework | IntelliJ Platform Plugin SDK (jetbrains.com)。
那么,接下来我们从零开始,编写一款属于自己的插件,这款插件能够加载Web页面。
环境准备
- JDK 11
- Gradle
- 良好的网络环境
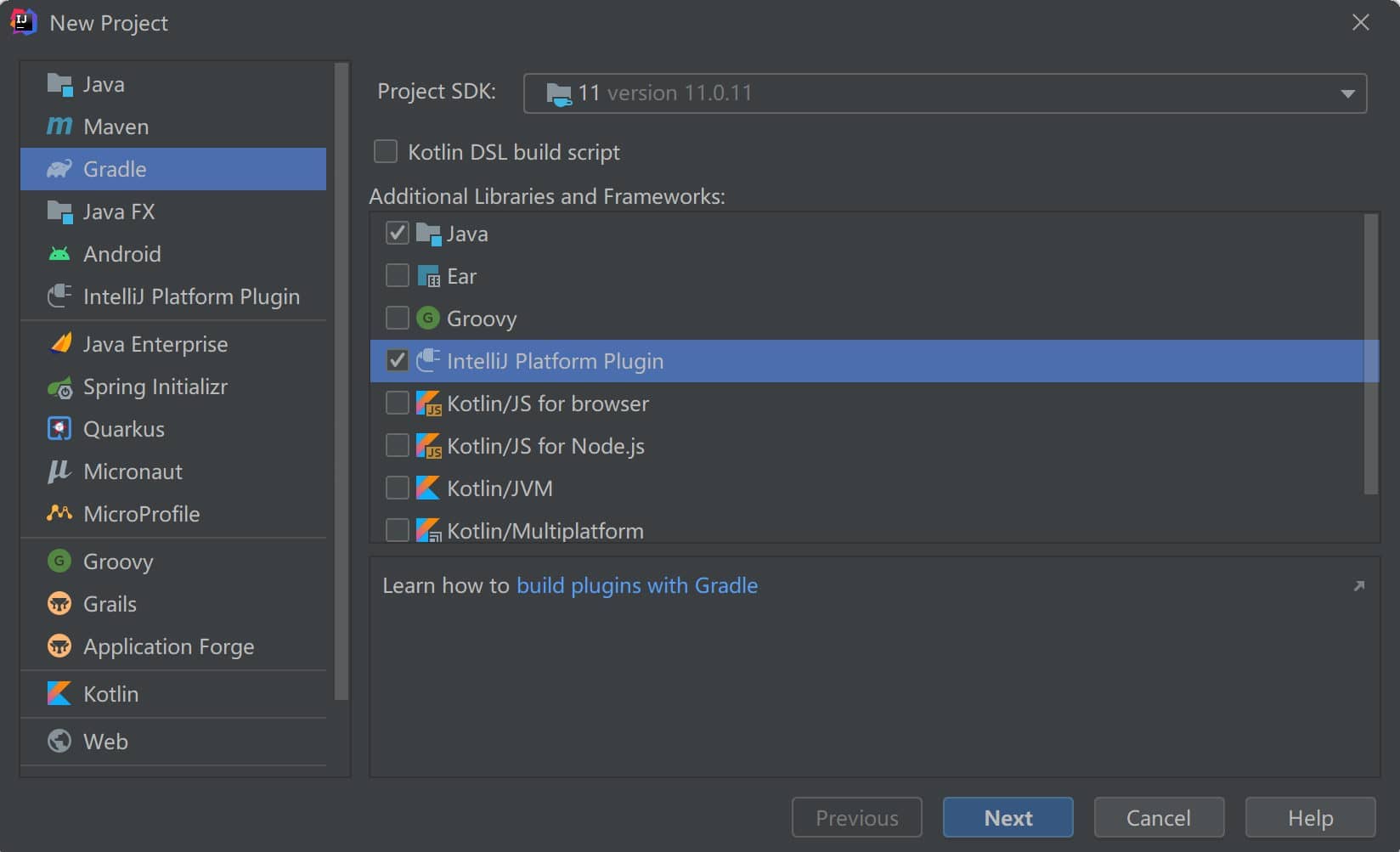
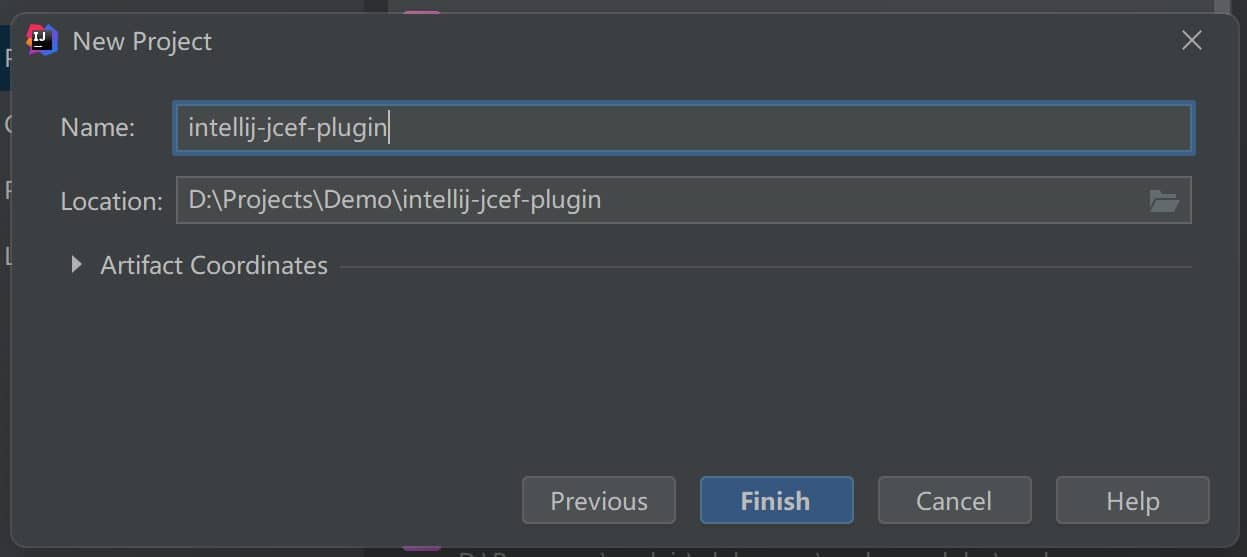
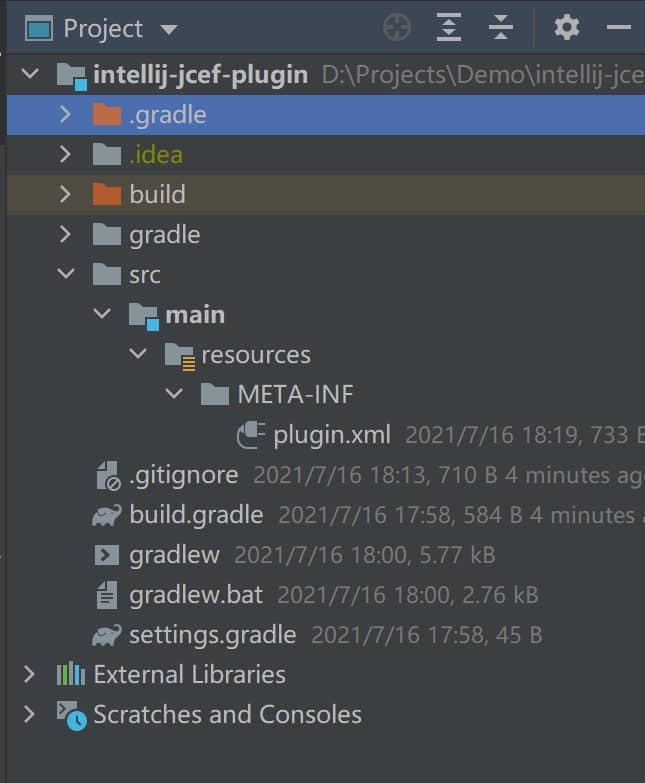
我们先创建一个IntelliJ Platform Plugin,名为:intellij-jcef-plugin


然后进行这个Gradle项目的配置工作,完成整个项目搭建。本项目会在最后提交到github供读者下载。

代码编写
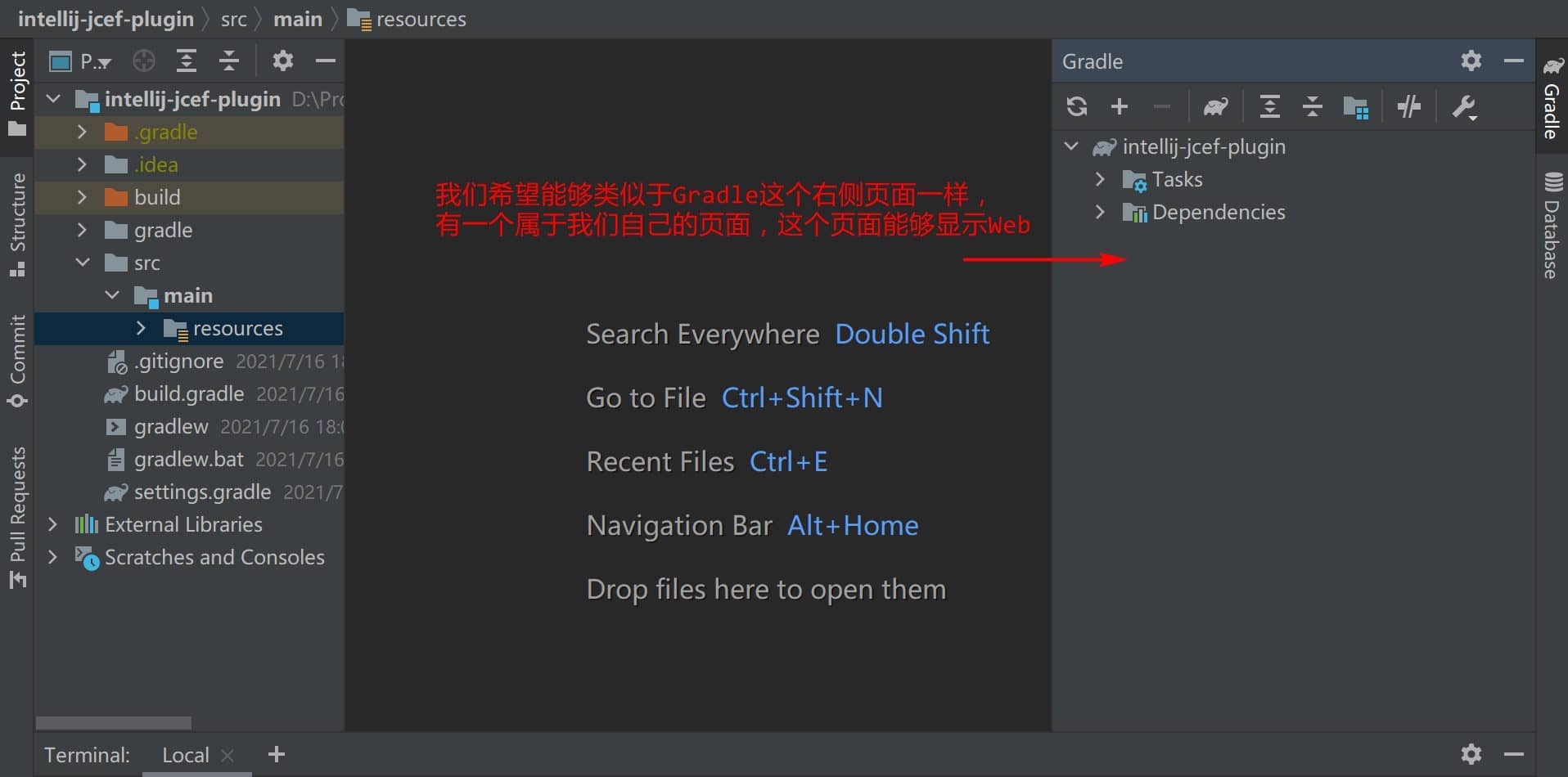
首先说明我们的目的,就是希望能够类似于gradle、maven插件一样,能够在IDEA的侧边有一个显示我们Web页面的地方:

通过阅读官方的文档我们可以知道,我们需要编写的是ToolWindow(Tool Windows | IntelliJ Platform Plugin SDK (jetbrains.com))这样一个页面窗体。
基础ToolWindow开发
在开发之前,我们需要明确一点,尽管这一节的标题写着"空白ToolWindow开发",似乎在暗示我们,接下来我们会开发一个所谓的ToolWindow的实现类。实际上,ToolWindow是插件框架本身提供的,我们只需要做的是创建UI组件(例如JPanel),然后调用ToolWindow实例通过相关的API帮我们把UI组件设置到ToolWindow内部,具体的步骤如下:
实现ToolWindowFactory
创建一个ToolWindowFactory的实现类,这里我们取名MyToolWindowFactory,然后重写createToolWindowContent方法。
1 | |
在重写的createToolWindowContent方法中,插件框架会为我们传入两个对象:Project以及ToolWindow对象。其中,Project对象是当前项目的内容抽象,而ToolWindow这个对象就是插件框架本身内部构造的,抽象了我们需求所说的,点击侧边栏时候弹出的页面。
在该方法实现中,主要有以下步骤:
- 使用ContentFactory(ContentManager.getFactory()获取)的
createContentAPI创建Content对象。这个创建时候,需要swing组件对象(JPanel、JLabel等等)。 - 使用ContentManager的
addContentAPI添加步骤1的Content对象。
注册插件
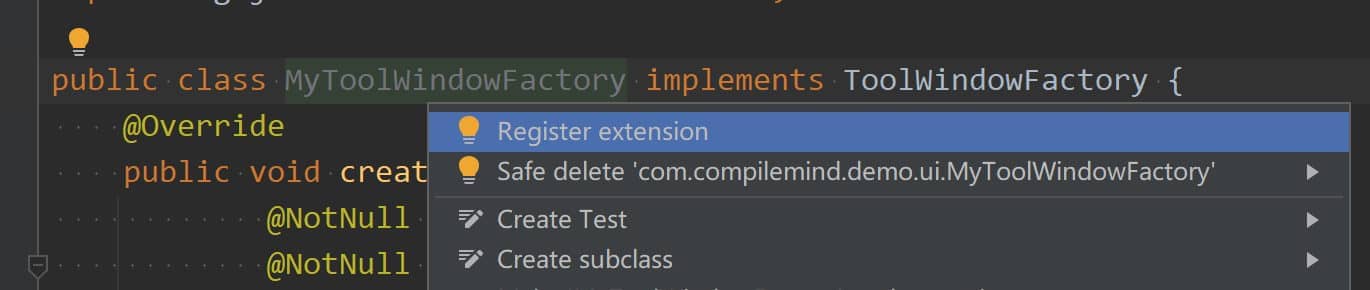
接下来,我们将我们实现的MyToolWindowFactory通过plugin.xml进行注册,alt+enter,IDEA帮助我们快速完成填写xml配置到plugin.xml中:

进行上述操作后,IDEA自动为我们在plugin.xml文件的extensions节点中,添加了toolWindow节点的内容,但是我们还需要填写必备的属性id:
1 | |
解决调试环境问题
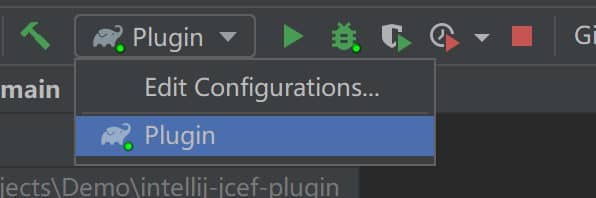
目前为止,我们实现了ToolWindowFactory以及将我们的实现类注册到plugin.xml中。现在,我们先什么内容都不编写,开始调试我们的插件:

不过开始调试后,会有很多的情况发生,这里我做了一些遇到的问题的总结。
Gradle乱码
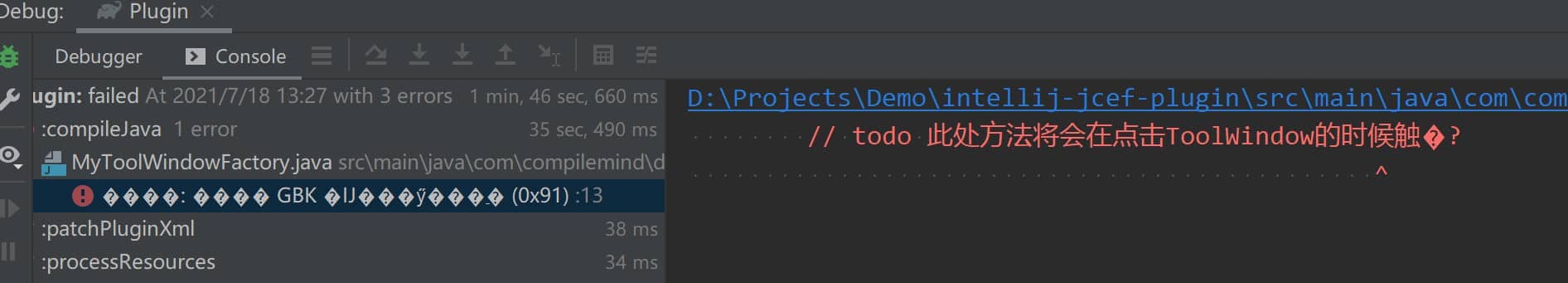
此时进行Debug调试,在我的机器上会出现乱码:

解决方案为,在build.gradle中添加如下的语句:
1 | |
Gradle报错不知道这样的主机(Unknown host)
如果出现了类似于Unknown host 'xxxxx.cloudfront.net'. You may need to adjust the proxy settings in Gradle.这样的报错,一般是当前网络的连通问题,导致无法下载cloudfront.net一些jar文件。此时挂代理是最好的办法。
rumIde:Download JCEF
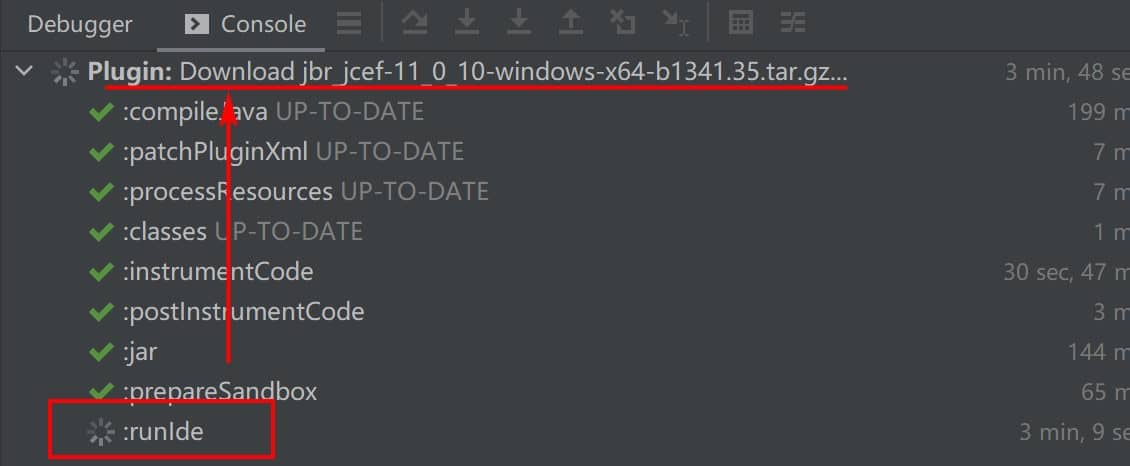
如果使用调试模式,intellij插件开发的Gradle插件会下载jcef的运行时,这个过程会比较漫长,目前解决办法是使用好的网络等待下载:

在本人机器上,第一次调试的时候主要就是遇到上面的三种情况。
验证基础ToolWindow
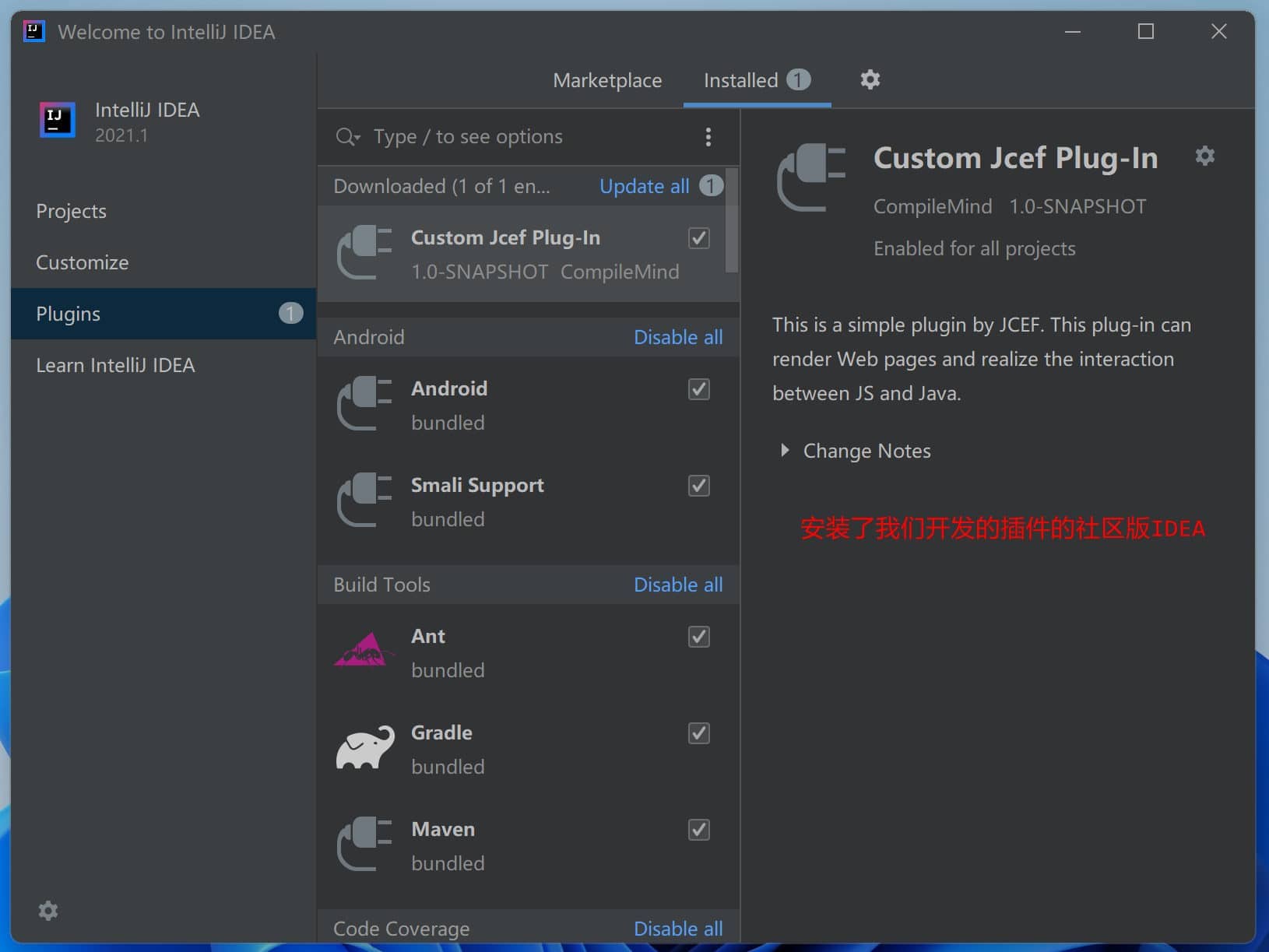
解决完上述的几个问题之后,界面弹出了我们的调试下的社区版的IDEA(ideaIC),并且,查看Plugins页签,会发现我们编写的插件已经被这个ideaIC安装了:

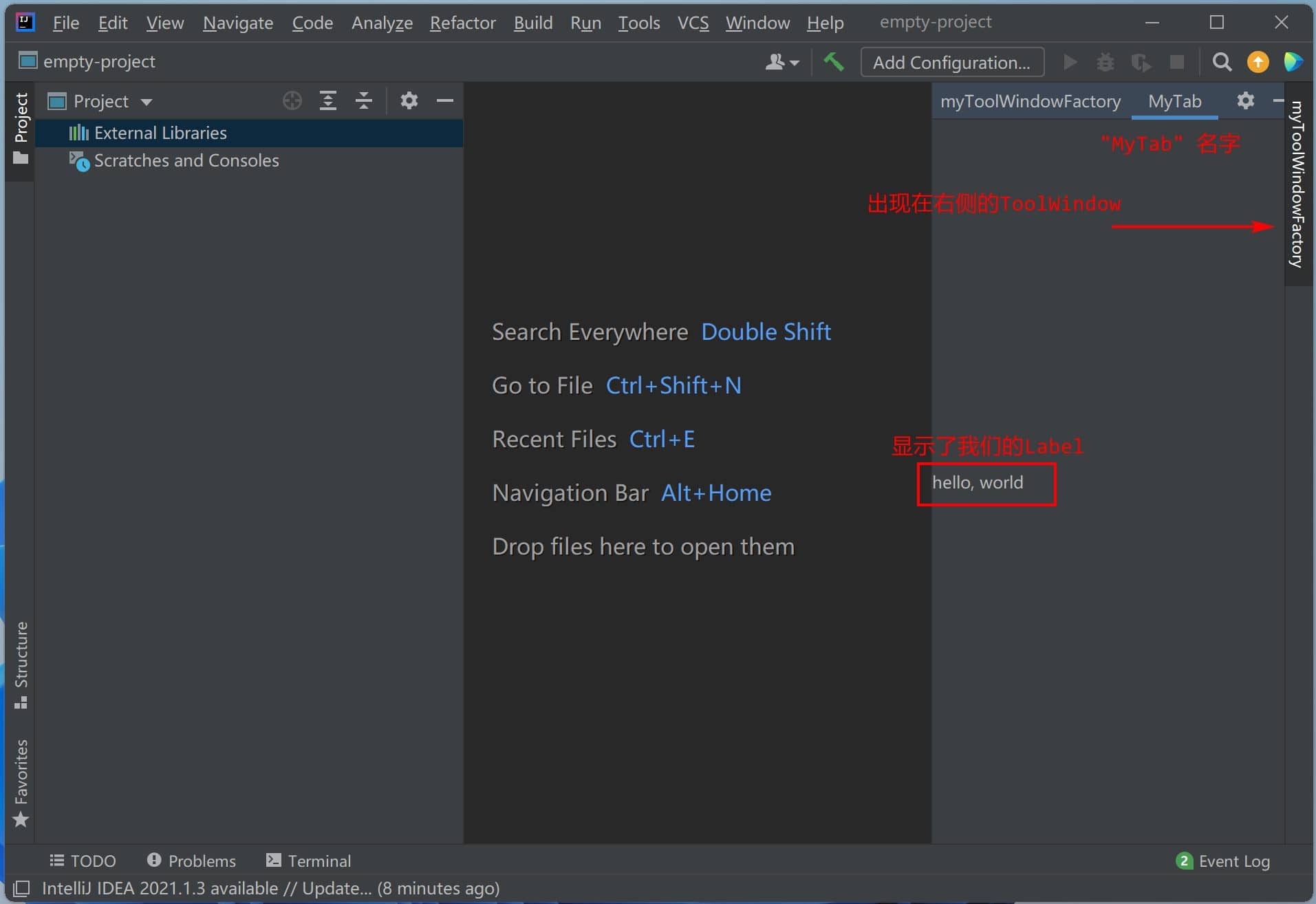
我们使用这个IDEA创建一个简单的空项目,然后可以看到右侧有我们提供的ToolWindow:

可以看到,此时的ToolWindow中的内容显示为我们上面设置的new JLabel("hello, world"),该ToolWindow上方有我们设置的"My Tab"标题。截至目前的代码,包含在这个github上这个提交:
simple ToolWindow Content · w4ngzhen/intellij-jcef-plugin@bf2ca8e (github.com)
Web页面ToolWindow开发
通过上面一些系列的环境搭建,以及ToolWindow开发练习,我们已经了解了如何开发一款用于IDEA侧边栏展示内容的插件。当然,我们一开始的需求是要在ToolWindow中展示网页,并且也知道了,JetBrains已经将JCEF引入到了IntelliJ插件平台。接下来,我们使用JCef以及JBCef相关API创建一个用于展示Web的UI组件,再通过上述的方式,添加到ToolWindow。
创建MyWebToolWindowContent
1 | |
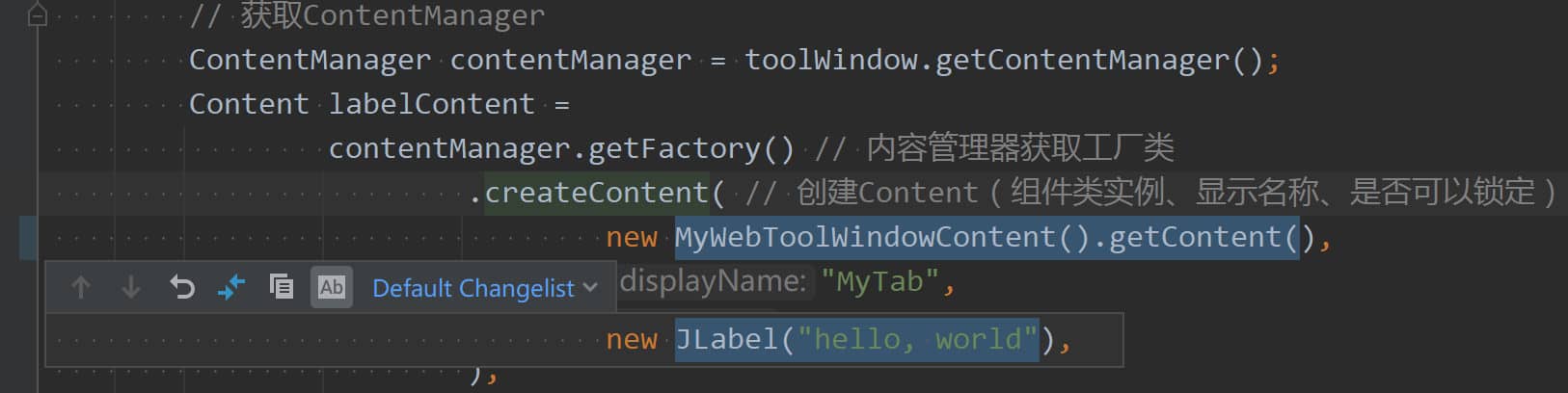
修改MyToolWindowFactory

这里,我们将创建MyWebToolWindowContent实例,然后返回其Panel,按同样的方式设置到ToolWindow中。
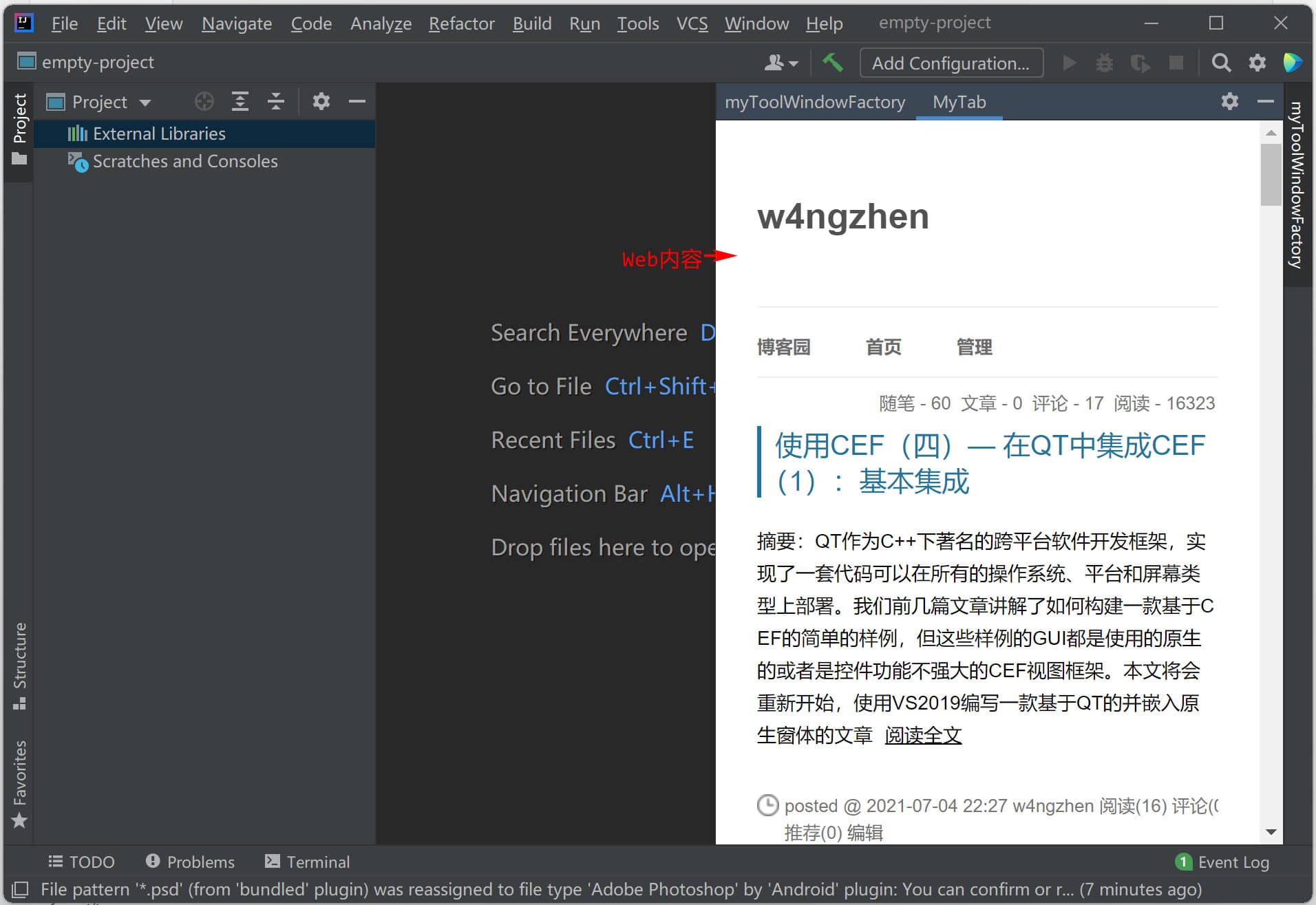
验证Web渲染ToolWindow
上述代码完成开发后,我们再次运行Debug模式,可以看到此时的界面显示了相关的网页:

附录
本次代码本人放在了Github上,地址为:w4ngzhen/intellij-jcef-plugin (github.com)。
上面基础ToolWindow开发以及web页面ToolWindow开发两节的内容,按如下提交对应:
基础ToolWindow开发 :simple ToolWindow Content · w4ngzhen/intellij-jcef-plugin@bf2ca8e (github.com)
web页面ToolWindow开发:web ToolWindow Content · w4ngzhen/intellij-jcef-plugin@45604d3 (github.com)