一篇通过使用lazy.nvim进行nvim插件管理的入门笔记。
基础安装
init.lua
路径:stdpath(“config”)/init.lua
stdpath(“config”)
macOS/Linux:~/.config/nvim
Windows:~/AppData/Local/nvim
1 | |
意义作用:
nvim启动时会加载init.lua配置,然后通过require("lazynvim-init")查找当前init.lua所在目录下的lua目录下的lazynvim-init.lua文件,运行其内容。
lazynvim-init.lua
路径:stdpath(“config”)/lua/lazynvim-init.lua
代码内容:
1 | |
意义作用:
该配置文件主要有3部分组成:
- lazy.nvim的加载与存在性验证;
- 将lazy.nvim模块所在目录加入到lua模块搜索路径下,以便可以require到lazy.nvim模块;
- 让lazy.nvim加载插件。
第一步,lazy.nvim进行存在性检查。如果不存在,则通过git clone方式,下载lazy.nvim模块代码,并存放到stdpath("data")/lazy/lazy.nvim目录下。
stdpath(“data”)路径为:
macOS/Linux:~/.local/share/nvim
Windows:~/AppData/Local/nvim-data
第二步,通过"vim.opt.rtp:prepend(lazypath)"代码将lazy.nvim模块所在的路径(也就是上面的变量lazypath)加入到运行时路径(runtimepath)下,只有配置了这行代码才能让下面require("lazy")执行的时候,能够从lazypath中搜索到lazy模块并加载。
在本人macOS机器上,如果第一步成功安装了lazy.nvim模块,则翻看"~/.local/share/nvim/lazy/lazy.nvim"目录,会看到以下内容:
1 | |
搜索lazy模块的时候,会从~/.local/share/nvim/lazy/lazy.nvim目录下找到lua/lazy/init.lua进行加载。
如果不配置,会看到如下报错:
1 | |
第三步,通过require("lazy").setup({})代码加载下载好的lazy.nvim模块代码。当然,由于setup代码的参数是一个空的table,也就意味着我们还没有让lazy.nvim管理/加载任何的插件,后文将介绍插件的安装与加载、配置。
验证
我们的配置文件结构如下:
1 | |
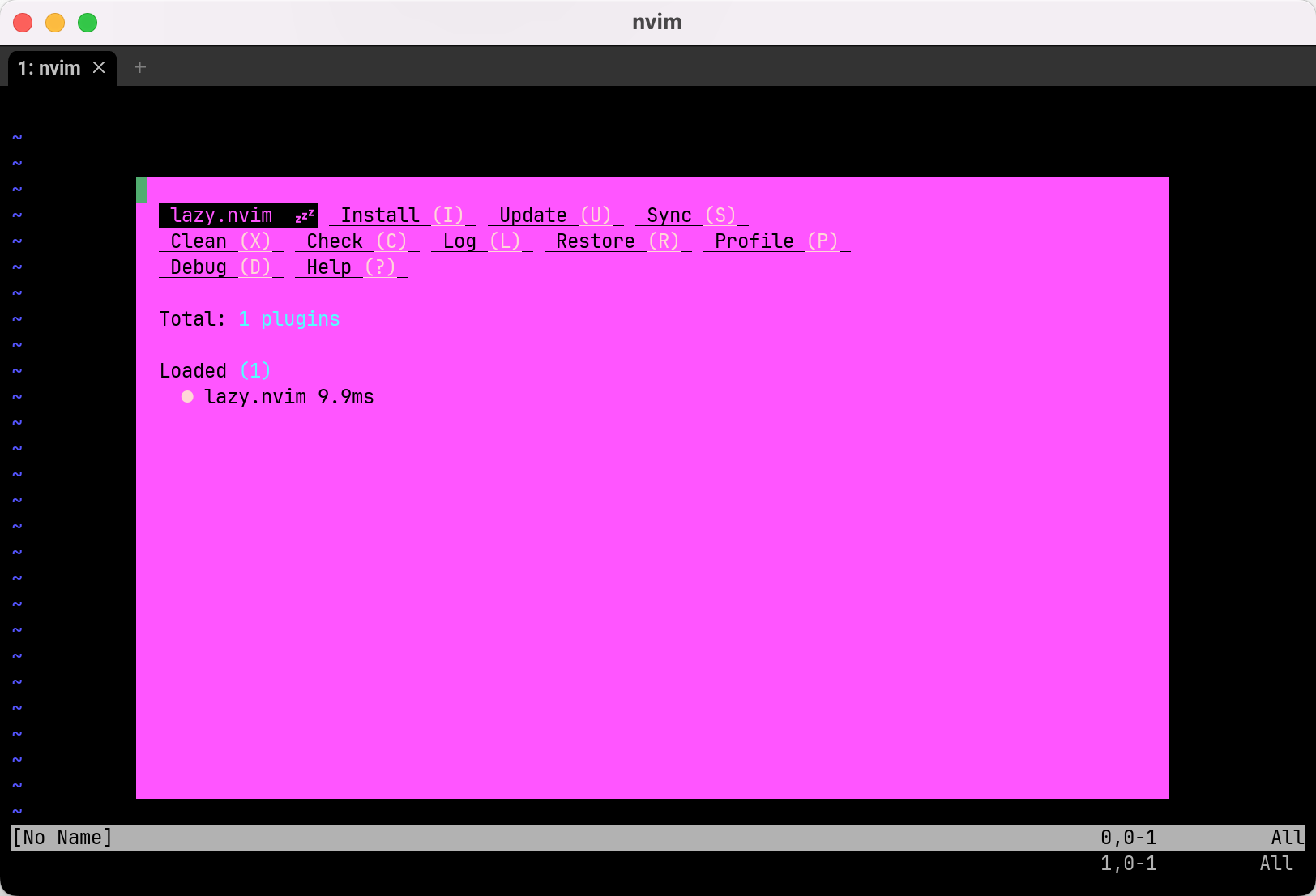
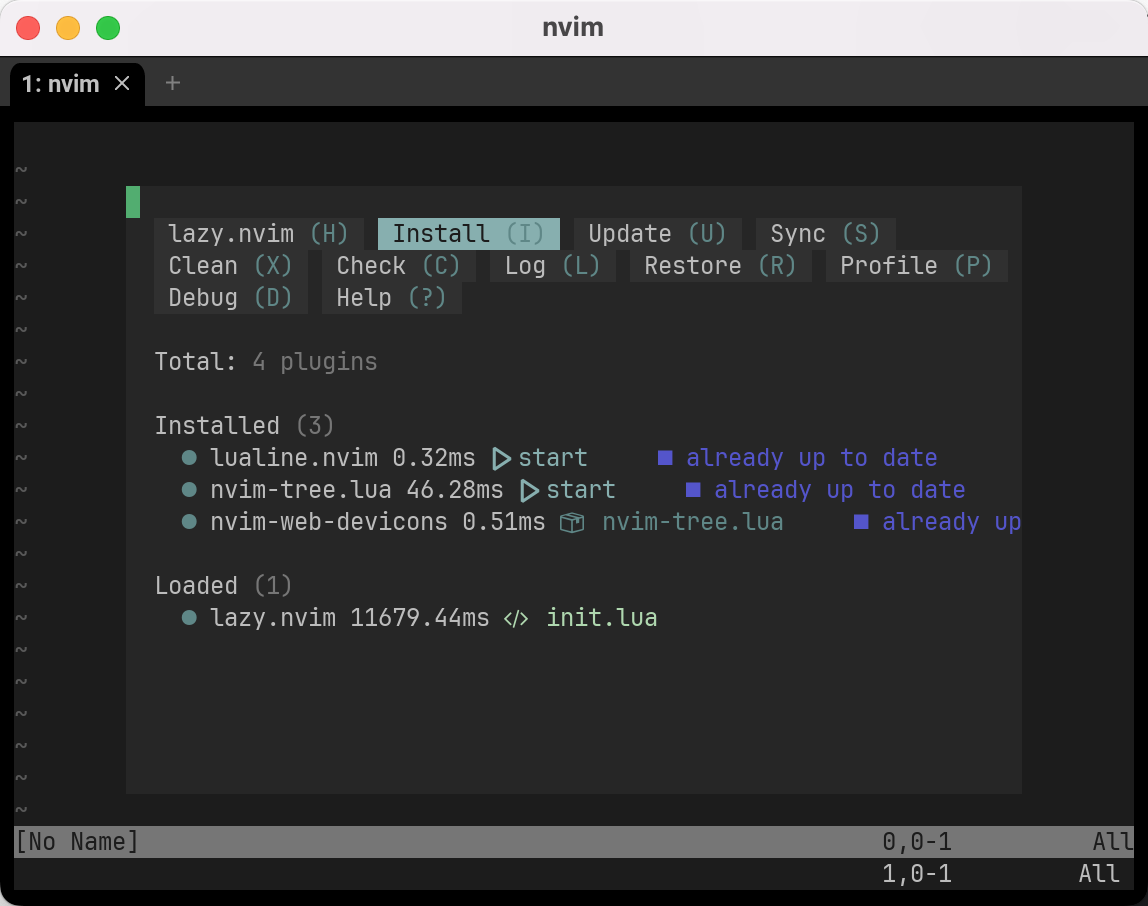
上述配置完毕以后,让我们首次启动nvim,第一次启动的时候,由于会从远端下载lazy.nvim模块,所以会有一定的延迟。然后,我们就会进入正常的nvim界面。然后命令模式下输入指令:Lazy后,我们会看到nvim的界面弹出一个对话框,展示lazy的状态:

至此,我们就完成了lazy.nvim的安装与加载,下面会介绍使用lazy.nvim来安装/管理插件。
插件安装配置
在这一节中,我们将基于上面的成果,尝试安装几个高频的插件(关于这些插件的功能与使用方式,本文不会详细介绍):
- 文件树插件:nvim-tree.lua
- 文件状态展示插件:lualine.nvim
方式1:直接配置
以直接配置的方式安装插件十分简单,只需要在上面的lazynvim-init.lua的中require("lazy").setup({})添加插件安装代码即可:

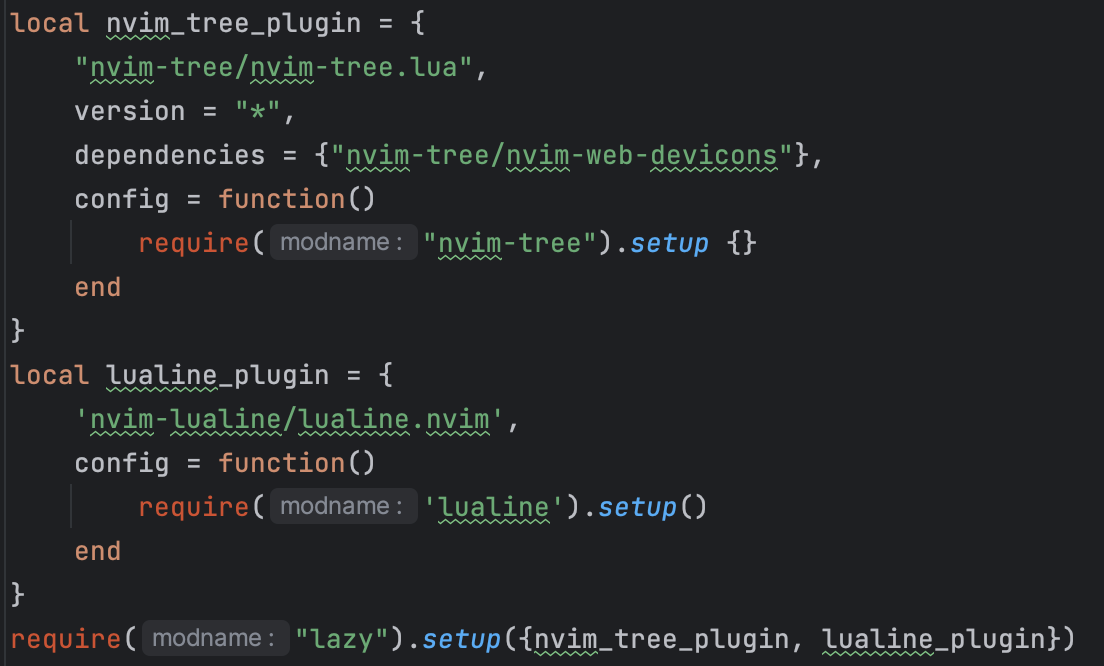
1 | |
上述方式下,我们首先定义了两个插件配置的table;然后,在setup中第一个参数table中,逐个添加插件。这样lazy.nvim就能帮我们将插件进行下载、安装。
这里不验证插件安装的结果,等到下文通过更加优雅的方式配置再看效果。
方式2:plugins目录统一编排
上述方式1固然简单,但每一次想要添加一个插件就需要在lazynvim-init.lua中添加插件代码;另外,大量的插件配置势必造成lazynvim-init.lua愈发臃肿。好在lazy.nvim还支持我们以更加优雅的方式编排插件:使用plugins目录统一编排插件。具体做法为:
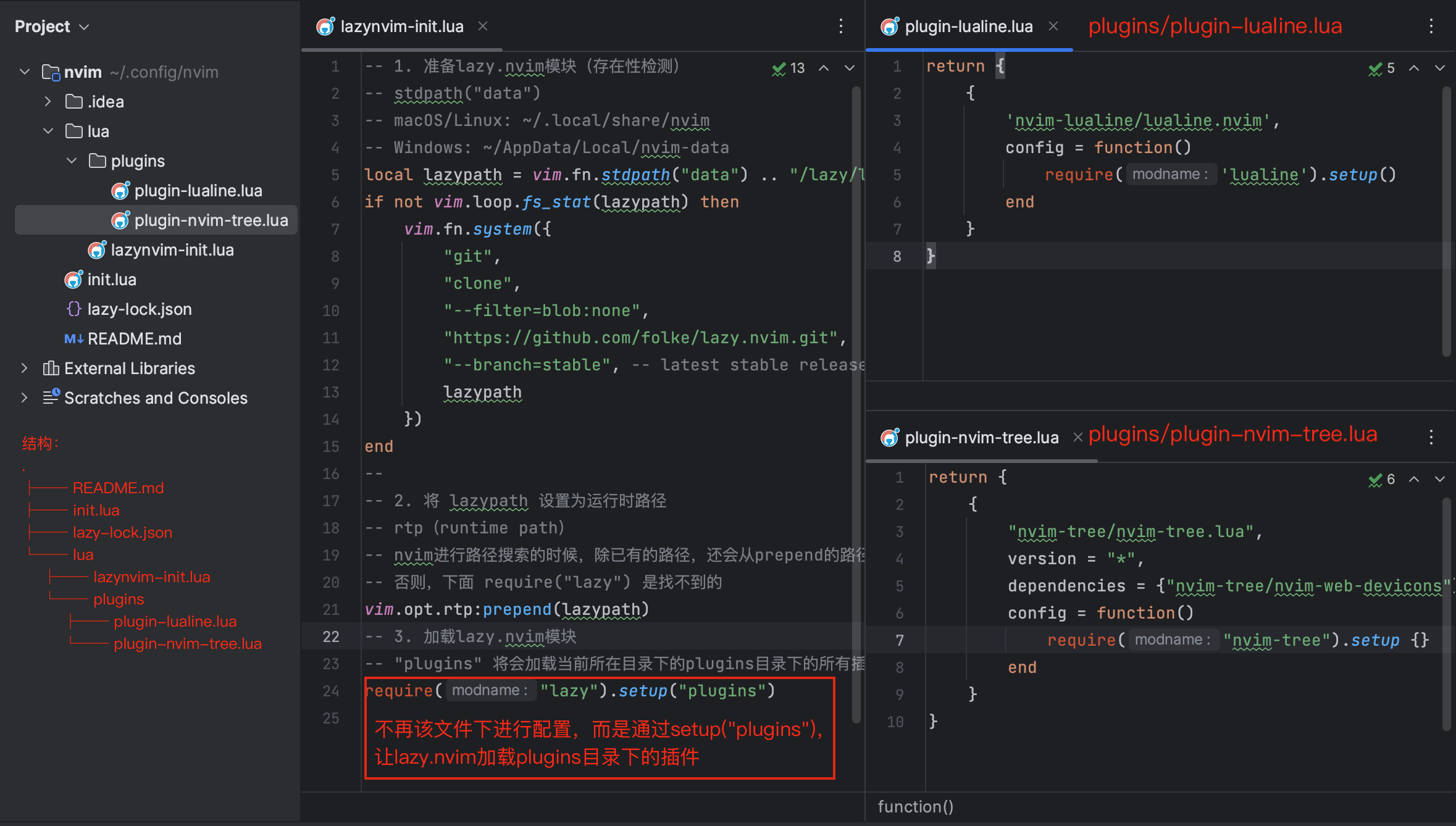
第一步:lazynvim-init.lua中的setup参数变为setup("plugins"),同时移除掉有关具体插件安装配置的代码;
第二步:在lazynvim-init.lua所在目录下创建一个名为"plugins"的目录;
第三步:在plugins目录中创建插件配置模块lua脚本。在这一步中,我们分别创建两个lua脚本来分别作为两个插件的配置模块:
- plugin-lualine.lua
1 | |
- plugin-nvim-tree.lua
1 | |
这里有两个注意点:1)文件名可以随意;2)每一个脚本模块都将返回一个table,且table的每一项都是一个插件配置(这里每个文件只有一项插件配置),lazy会把这些table合并为一个插件配置的table进行加载(folke/lazy.nvim: 💤 A modern plugin manager for Neovim (github.com))。
当然,你也可以只在plugins目录下创建一个lua脚本(譬如叫all-plugins.lua),然后里面return的table包含有上述两个插件的配置,就像下面这样:
1 | |
无论是一个插件一个lua脚本模块还是,统一一个文件都行。但是为了以后安装插件的尽可能不动脚本而是新增脚本,笔者还是建议一个插件配置一个lua文件的方式。
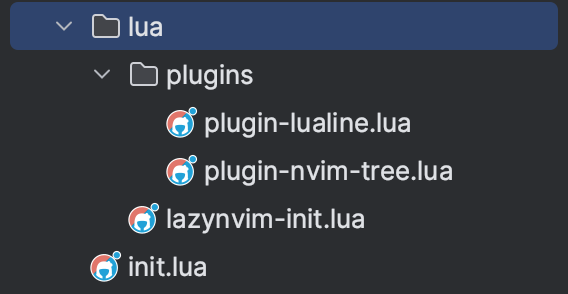
在上述三步完成以后,目录结构如下:

lazynvim-init.lua、plugin-lualine.lua以及plugin-nvim-tree.lua的代码具体代码如下:

安装结果验证
终于,当我们完成了插件的安装配置以后,在此启动nvim,理论上此时会看到lazy对其他插件的加载动画和加载结果:

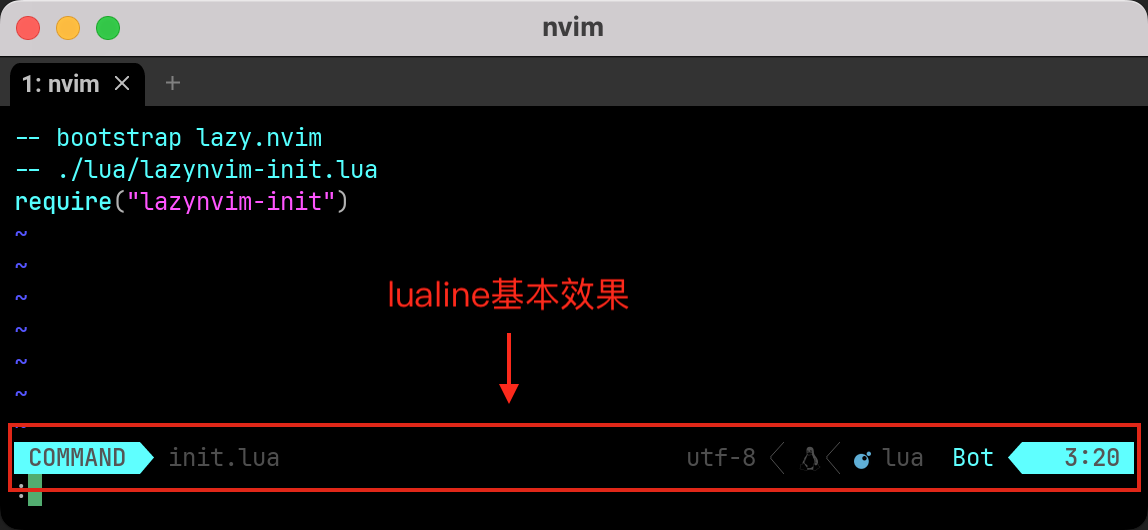
同时,我们可以看到lualine加载后的效果:

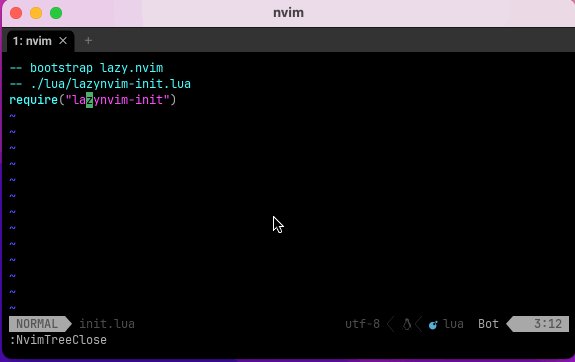
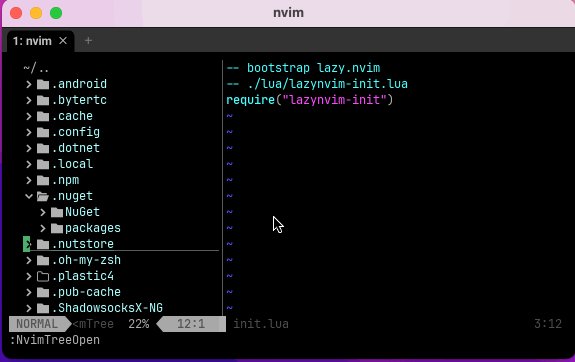
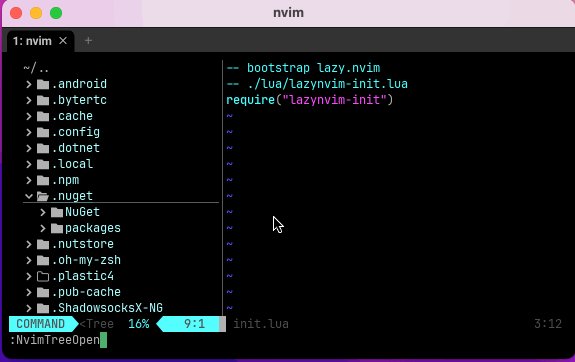
命令模式下可以执行命令:NvimTreeOpen:

插件体系机制
插件配置浅析
目前为止,我们通过上面简单的三部分文件(1、init.lua;2、lua/lazynvim-init.lua;3、plugins目录下的plugin-lualine.lua和plugin-nvim-tree.lua),就用上了lazy.nvim这个插件管理工具,以及安装了lualine和nvim-tree两个插件。
接下来我们通过nvim-tree这个插件的配置,来简单分析下lazy.nvim的插件体系机制:
1 | |
按照lazy.nvim的官方总结,一个插件配置(官方叫plugin spec)的table:
-
"nvim-tree/nvim-tree.lua":指这个插件在github上的short url。lazy.nvim在安装插件的时候,默认就会拉取github上的仓库代码到本地进行存放。 -
version = "*":version是版本配置,使用"*"则表明使用最新版本,如果以后仓库有更新,则拉去最新插件代码。 -
dependencies = {"nvim-tree/nvim-web-devicons"}:说明该插件依赖另一个插件:"nvim-tree/nvim-web-devicons",同样是一个short url,会从github上拉取代码。 -
config = ... ...:当插件启动加载以后,则会执行该config的代码,在本例中,会运行脚本:require("nvim-tree").setup {}。
当然,除此之外还有很多的配置,详情可以查看:lazy.nvim#-plugin-spec
关于插件的搜索路径
vim/nvim启动时,会自动寻找runtimepath下的脚本进行加载。你可以在nvim中通过指令:echo &runtimepath或者set runtimepath,在我的macOS的机器上结果如下:
1 | |
可以看到,我们之前安装的lazy.nvim、lualine.nvim以及nvim-tree都在路径列表中有所体现。
此外,有lua开发经验的开发者应该比较了解lua中的require的加载机制,这里不再赘述。但需要注意的是,在nvim中的lua脚本require是有“魔改”的,它会从runtimepath/lua/下寻找 lua 脚本。想更了解的读者可以使用:help lua-require来查看官方文档。